RibbonX-Workshop - Die Box - Elemente gruppieren
Wichtig:
Große Schaltflächen können mit dem Box-Element nicht angeordnet werden, da sie drei Zeilen einnehmen und eine Ausrichtung somit nicht möglich ist.
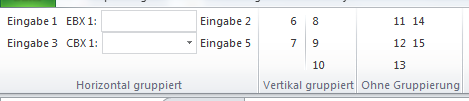
Im Beispielbild sehen sie die unterschiedlichen Anordnungen.

<customUI xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon startFromScratch="false">
<tabs>
<tab id="tab0" label="Box">
<group id="grp0" label="Horizontal gruppiert">
<box id="box0" boxStyle="horizontal">
<button id="btn0" label="Eingabe 1" onAction="onAction_Button" />
<editBox id="ebx0" label="EBX 1:" sizeString="wwwwwwwwww" onChange="onChange_ebx" />
<button id="btn1" label="Eingabe 2" onAction="onAction_Button" />
</box>
<box id="box1" boxStyle="horizontal">
<button id="btn2" label="Eingabe 3" onAction="onAction_Button" />
<comboBox id="cbx0" label="CBX 1:" onChange="onChange_ebx" />
<button id="btn4" label="Eingabe 5" onAction="onAction_Button" />
</box>
</group>
<group id="grp1" label="Vertikal gruppiert">
<box id="box2" boxStyle="vertical">
<button id="btn5" label="6" onAction="onAction_Button" />
<button id="btn6" label="7" onAction="onAction_Button" />
</box>
<separator id="spr4"/>
<box id="box3" boxStyle="vertical">
<button id="btn7" label="8" onAction="onAction_Button" />
<button id="btn8" label="9" onAction="onAction_Button" />
<button id="btn9" label="10" onAction="onAction_Button" />
</box>
</group>
<group id="grp2" label="Ohne Gruppierung">
<button id="btn10" label="11" onAction="onAction_Button" />
<button id="btn11" label="12" onAction="onAction_Button" />
<button id="btn12" label="13" onAction="onAction_Button" />
<button id="btn13" label="14" onAction="onAction_Button" />
<button id="btn14" label="15" onAction="onAction_Button" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>
In Office 2010 und höher gibt es, anders als noch in Office 2007, bei Nutzung des Box-Elementes aufgrund der "flachen Struktur des Menübandes" keinen optischen Unterschied in der Darstellung der Elemente.